Chcete vědět jak se vede vašemu webu po technické stránce, hledáte jeho nedostatky a jejich způsob opravy? Nebo jste si nechali vytvořit webové stránky na míru a rádi byste ověřili, zda dodavatel vám dodal kvalitní práci?
Pak jste na správném místě. V tomto článku si ukážeme vlastnosti, které by měl umět a dosahovat každý web. Dvojnásobně to platí pro weby tvořené na míru, protože web na míru by měl dosahovat mnohem lepších výsledků, než například hotových šablon, jinak takový web nemá žádný smysl.
Každý web vypadá zhruba stejně, jsou to jen texty a obrázky. Abychom poznali zda je web kvalitně zpracovaný, musíme se podívat hlouběji dovnitř. Budou nás především zajímat technické vlastnosti webu, u kterých si řekneme, proč by nás to mělo zajímat a jak tuto vlastnost otestovat.
Technické vlastnosti webu jsou seřazený od nejdůležitějších. Jste připravení? Jdeme na to!
1. Responzivita
Proč řešit responzivitu:
- dnes mobil má téměř každý
- Google spustil indexaci mobile-first
- návštěvy webů z mobilních zařízení každým rokem rostou a mnohdy tvoří více než 50% všech uživatelů
Jak ověřit zda je váš web responzivní:
- prohlédněte web na vašem mobilu, popřípadě tabletu
- chytněte hranu prohlížeče a postupně zmenšujte co to pustí
- můžete využit online testovací nástroje. V něm změnit pár zařízení / rozlišení.
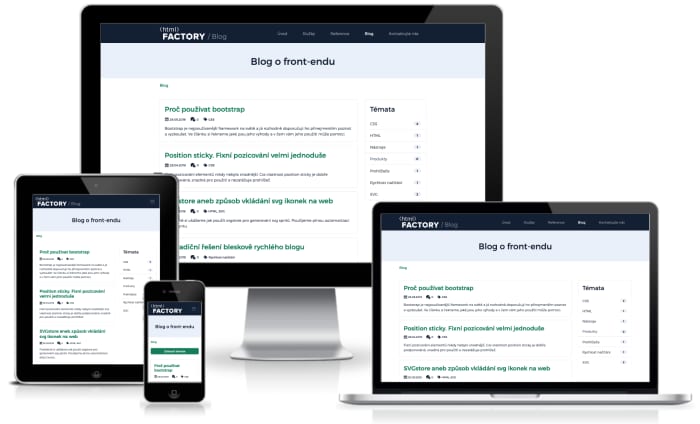
Při testování responzivity by se nikdy neměl objevit horizontální posuvník, neměli byste stránku přibližovat nebo oddalovat abyste něco viděli. Layout webu by se měl měnit a elementy v něm měnit svou pozici takovým způsobem, aby byly použitelné v aktuálně zobrazované velikosti. Responzivita znamená, že web se správně zobrazí na stolním počítači, laptopu, tabletu i mobilu. Jinými slovy, web je použitelný pro všechny.

Použitý obrázek ze stránek: ami.responsivedesign.is
2. Rychlost, SEO, přístupnost a nejlepší praktiky
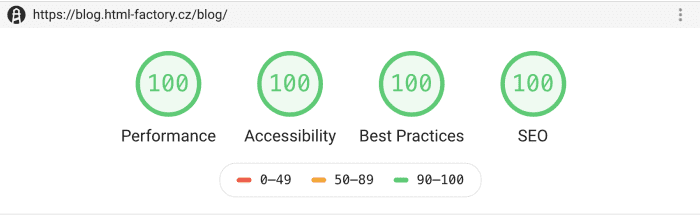
Každá z těchto vlastnosti by si zasloužila vlastní kapitolu, ale dávám je dohromady záměrně, protože si ukážeme nástroj, který všechny tyto vlastnosti snadno otestuje za nás. Lighthouse – je nástroj vytvořený společnosti Google, jehož cílem je otestovat web a vytvořit pěkný report. Na tomto reportu najdeme skóre, kterého dosáhl testovaný web a doporučení na případná vylepšení, jak bychom mohli dosáhnout lepšího skóre a tím pádem kvalitnějšího provedení webu.

Obrázek: Lighthouse report, který je rozdělený do 4 technických části. V každé této části by měl web dosahovat zelených čísel.
Online nástroje nedokážou rozpoznat všechny nedostatky webu, ale Lighthouse je skvělým odrazovým můstkem při jeho kontrole. Troufám si říci, že web jenž dosahuje zelených čísel ve všech technických částech (jsou 4: rychlost, přístupnost, seo, nejlepší praktiky) Lighthouse reportu, je kvalitně zpracovaný web.
Ještě než si ukážeme jak tento nástroj použit, pojďme si říct co všechno tento nástroj řeší a proč by nás to mělo zajímat.
Rychlost:
- nikdo nemá rád pomalé weby
- čím rychlejší je web, tím více lidi ho bude používat
- web nikdy není dost rychlý
- do rychlosti se vždy vyplatí investovat, protože má nejlepší návratnost
SEO:
V našem případě zde řešíme onpage SEO – tedy technickou optimalizaci zdrojového kódu webu.
- nejlevnější reklama pro web
- zároveň i nejsnadnější optimalizace
- zajistí nám bezproblémové zaindexování webu a to vy rozhodně chcete
Přístupnost:
- čitelnost webu
- použitelnost pro postižené uživatelé (barvoslepost, nevidomost)
Nejlepší praktiky:
Zde najdeme guláš osvědčených a doporučených postupů jenž mají weby používat. Zahrnují například:
- bezpečnost webu – použití HTTPS protokolu
- bezpečnostní rizika – použití míchaného obsahu (http / https), známé zranitelnosti apod
- dostatečná klikací plochá pro odkazy
Vlastnosti jenž testuje Lighthouse je velké množství, ale v rámci jednoduchosti článku nebudeme zacházet do podrobnosti. Důležité je vědět, že všechny testované vlastnosti Google zohledňuje ve výsledcích vyhledávání, proto je ve vašem zájmu dosahovat nejlepšího možného skóre.
Jak používat Lighthouse:
Lighthouse je plugin, který v době psaní článku (polovina 2019) je dostupný pouze do prohlížeče Google Chrome. Na tomto odkaze ho stáhnete, nainstalujete a jste připravení testovat weby.
Existuje ještě jedna možnost – použití online měření. Bude to fungovat bez instalace a bez prohlížeče Google Chrome. Doporučuji však využit první možnosti, protože je oficiální doporučení tohoto nástroje.
Po vygenerování Lighthouse reportu získáte vaše skóre. Pokud ve všech 4 částech dosahujete zelených čísel – máte kvalitně zpracovaný web. Pokud v některé části zelených čísel nedosahujete, pak je nezbytné kontaktovat vašeho dodavatele webových stránek a celou situaci s nim řešit. Dosáhnout zelených čísel není těžké a pokud si necháváte tvořit web na míru, pak jste v právu po dodavateli žádat zelené Lighthouse skóre.
3. Formuláře a objednávky
Formuláře a objednávky jsou většinou klíčovou funkci každého webu. Právě díky formulářům získáváte objednávky nebo poptávky vašich produktů a služeb. Je proto velmi důležité abyste formuláře měli dokonalé a blbuvzdorné, aby umožnily plynulý a bezproblémový přísun vašich služeb nebo produktů.
Vyzkoušejte odeslat formuláře, snažte se přitom chovat hloupě – zapomeňte vyplnit některé z povinných poli, nebo vepsat něco nesprávného. Nejlépe to samé nechte udělat ještě někoho z vašich známých nebo rodiny, někoho kdo web vidí poprvé. Pečlivě sledujte jeho chování a snažte se objevit místa, která jsou problematická.

Obrázek: ukázka přehledné validace formuláře
4. Shodné zobrazení v prohlížečích
Nesmí se stát, že váš web funguje dobře v jednom prohlížeči, ale v jiném je rozbitý nebo zcela nefunkční. Web by měl fungovat a shodně vypadat v jedné až dvou posledních verzích všech světových prohlížečích – Chrome, Firefox, Safari, Opera, Internet Explorer, Edge. Jediný způsob jak to ověřit je mít každý prohlížeč nainstalovaný.
5. Favicon
Ikonka, která se ukazuje v okně prohlížeče. Tato ikonka se taky zobrazí pokud web otevíráte v mobilu nebo tabletu. Ověřit faviconku můžete pomoci tohoto jednoduchého nástroje.

Obrázek: favicon v tabu prohlížeče
6. Sociální sítě
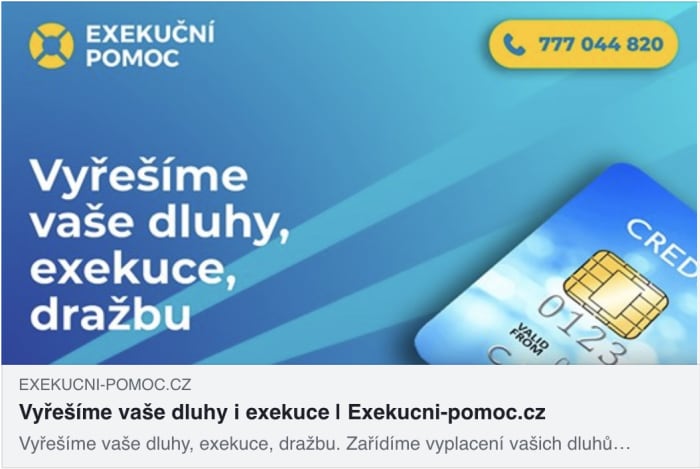
Při sdílení webu na sociálních sítích nebo jeho vložení do chatu by se měla zobrazit hezká karta, která obsahuje: nadpis, popis a fotku.
Pokud tomu tak není pak doporučuji to napravit. Otestovat jak se váš web zobrazuje při sdílení nebo ve zprávách můžete zde.

Karta, která se zobrazí při sdílení na Facebooku jednoho z našich klientů.
7. Tisková verze webu
Každý web nese nějakou důležitou informaci a najde se mnoho lidi, kteří si tuto informaci tisknou. Je důležité aby web uměl poskytnout tuto funkci.
V rámci testování zkuste si váš web vytisknout. Do tiskové verze by neměla patřit hlavička nebo patička webu a měla by obsahovat pouze to nejšťavnatější z obsahu.
8. Validní zdrojový kód
Tímto nedostatkem trpí téměř každý web. Není to až tak důležité, ale validní zdrojový kód, tedy kód bez chyb, je známkou šikovného vývojáře. A pokud váš web je validní pak je to samozřejmě velký plus pro vás. Validitu můžete ověřit zde.
Shrnutí
Všechny výše uvedené vlastnosti by se měly testovat na každé stránce webu a toto testování je součásti práce vývojáře jenž web tvoří. Pokud objevíte velké množství nedostatků, pak je to varovný signál ne příliš zkušeného vývojáře. Pokuste se na chyby upozornit vašeho dodavatele a pokud je nebude chtít opravit, zvažte jeho výměnu.